목차 열어보기
CHAPTER 11 : Case Studies
11.1 Thinking Fast and Slow in the Netflix TV User Interface
(By Zach Schendel, Product Consumer Insights, Netflix)
Background
글로벌 구독형 스트리밍 비디오 서비스 넷플릭스에는 다양한 장르 및 언어의 TV 시리즈, 다큐, 영화 등이 있고
유저는 서비스를 시작할 때 아래 2가지 상황을 마주하게 됩니다.
1) Destination (명확히 보고싶은 것이 있음)
•
유저 : 해당 콘텐츠를 가능한 빨리 보여주길 원함
•
넷플릭스 : 북마크 저장, 이어보기, 검색 기능 등을 제공함
2) Discovery (새로운 발견을 하고 싶음)
•
유저 : 정해진 것은 없고 새로운 콘텐츠를 원함
•
넷플릭스 : 신작, 반응 좋은 콘텐츠, 유저가 찜해놓은 콘텐츠가 공개됨 노티, 추천 기능 등을 제공함
→ 넷플릭스 프로덕트 팀은 2가지를 모두 만족시키려 하지만, 지금까지는 Discovery 가 좀 더 도전적인 과제
“뭘 봐야할지 모르겠어” “들어본 적이 없는 영화들인데..” “이걸 왜 추천해주지?”
이번 챕터에서는 넷플릭스 유저들의 새로운 콘텐츠 발견 경험 개선을 위한 연구들을 소개합니다.
Methods
In-depth Interview
•
인터뷰 참여자
◦
Never members (n=25) : 처음 free trial 가입하고 넷플릭스 TV UI를 처음 본 유저
◦
Early members : Never members 중 45일 뒤 인터뷰에 재참여한 유저 (대부분에 해당)
◦
Tenured members (n=25) : 이용한지 최소 6개월 이상 된 유저
•
인터뷰 환경
◦
집 거실 소파에 앉아 넷플릭스를 보는 상황
◦
PS3 가 연결되어 있는 HDTV 에 넷플릭스 TV UI 를 보여줌 (게임 컨트롤러로 조절)
◦
인당 1시간 진행
•
인터뷰 과정
◦
목표는 “보고 싶은 콘텐츠를 찾는 것”
◦
원하는 만큼의 시간을 쓸 수 있고, 각 인터뷰는 영상 재생 버튼을 누를 때 종료
◦
연구자는 조용히 행동 관찰 및 기록하거나, 참여자가 행동을 구두로 말하도록 하기도 함
Eye tracking
•
인터뷰 참여자
◦
최근에 넷플릭스 사용 경험이 있는 유저 (n=43)
•
인터뷰 환경 및 과정은 IDI 와 비슷하나, eye-tracking 안경을 착용한 점이 가장 큰 차이
Results
•
참여자들은 빠르게 UI 를 탐색함
•
Boxart 영역을 지속적으로 탐색하며, 해당 Artwork 가 어떤 의미를 전달하는지에 대해 이야기함
◦
e.g., 장르, 톤, 무드, 배우, 이미 봤거나 볼 것들, 콘텐츠 주제와 매칭된다고 느끼는 아트워크 등
•
익숙한 콘텐츠가 보이면 탐색 행동을 잠시 멈추는 경향이 있음
◦
“이 줄에서 2개를 봤네” “이 배우가 나온 건 다 좋았어” “내 최애 장르야”
•
좀 더 알아보고 싶은 콘텐츠가 나오면 또한 탐색 행동을 잠시 멈추는 경향이 있음
◦
화면 2/3 가 해당 콘텐츠에 대한 설명이 나오고
◦
시놉시스의 특정 단어, 배우를 언급하며 평점 등 나머지에 대해서는 거의 이야기 하지 않음
→ IDI 는 콘텐츠를 볼지/안볼지 결정하는 과정에 대한 가설, Eye Tracking 은 이러한 가설들을 테스트하는 데에 활용
Eye tracking 결과
Thinking Fast
•
75%의 시간을 boxart 를 보는데에 사용함
•
콘텐츠를 안보겠다고 결정한 것중 91% 가 1초도 걸리지 않음 (boxart 를 본 순간 결정)
→ 빠르게 스크롤링, 커버로 판단
→ boxart 는 이미지를 통해 중요 정보를 빠르게 전달하는 역할 (장르, 배우 짐작)
→ 다만, 판단 오류가 발생하기 쉬움 (다르게 이해, 좋아하는 것을 놓침)
⇒ boxart 로 올라가는 artwork 들을 최적화하는 것이 얼마나 중요한지 강조
Thinking Slow
•
각 작품별 추가 정보 (상단 이미지)를 얻으려고 함
•
3초 이상의 시간을 소요하는 작품의 경우 재생할 가능성이 높았음
→ 좀 더 천천히 세세하게 확인함
→ 판단 오류가 발생 가능한 위 유형의 평가 이후, 작품에 대한 다른 정보들을 활용해서 더블 체크를 가능하게 함 (알고보니 최애 장르, 배우가 나옴)
⇒ 해당 연구에서 이 단계까지 온 작품 수는 매우 적었음..!
즉, 이번 연구를 통해 무엇보다도 boxart 자체를 최적화하는 것이 필요함을 확인
Impact
•
넷플릭스는 boxart <> 중요 정보 (장르, 출연진 등) 관계를 잘 leverage 하기 위해 이미지 개인화를 진행
•
여러번의 실험 끝에, 단 하나의 이미지보다 여러개의 이미지가 도움이 된다는 것을 파악
•
로맨스 영화를 보는 유저 vs. 코미디 영화를 보는 유저
•
다만, 이런 개인화 알고리즘은 클릭 낚시나 허위 이미지를 보여주려는 것이 아님!
•
목표는 유저들에게 충분한 정보 제공 → 취향 저격 or 취향 아닌 것 잘 지나가기 → 경험 반복을 통해 새로운 콘텐츠 탐색을 좀 더 효율적이고 즐겁게 만드는 것!
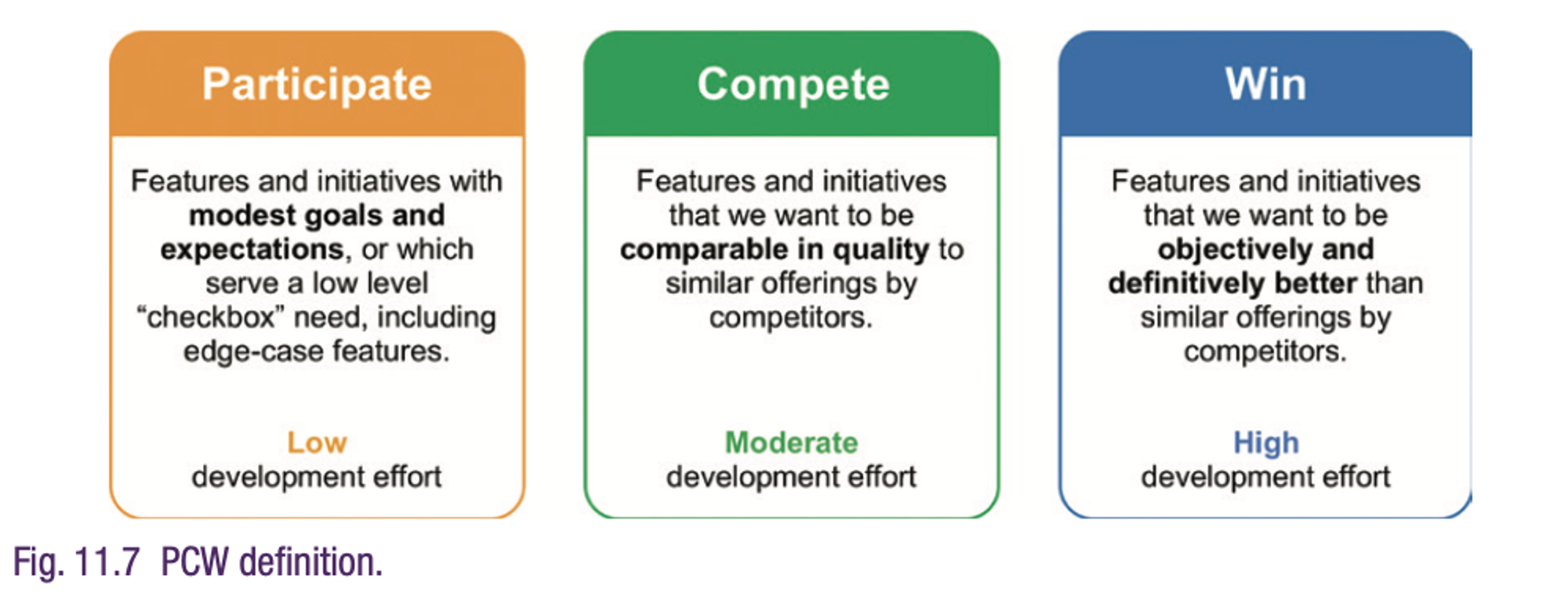
11.2 Participate/Compte/Win (PCW) Framework : Evaluating Products and Features in the Marketplace
(By Sandra Teare, Linda Borghesani, and Stuart Martinez, Constant Contact, Inc.)
Introduction
전사 목표 : 시장에서 PCW 할 수 있는 프로덕트 개발 이니셔티브 세우기
•
UX Research 팀의 과제는 이니셔티브를 정의하고 측정하는 것
•
다만, Feature 릴리즈 전까지는 사실 측정하기 어려워, PCW Goal 에 가까워지고 있는지에 대한 객관적인 기준을 설정
→ 사용자 경험과 기능 차별화는 제품 경쟁력에서 모두 중요하므로 Usability 와 Utility 메트릭을 포함한 기준 설정
Outlining Objective Criteria
Participate
•
목표 : MVP 제공
•
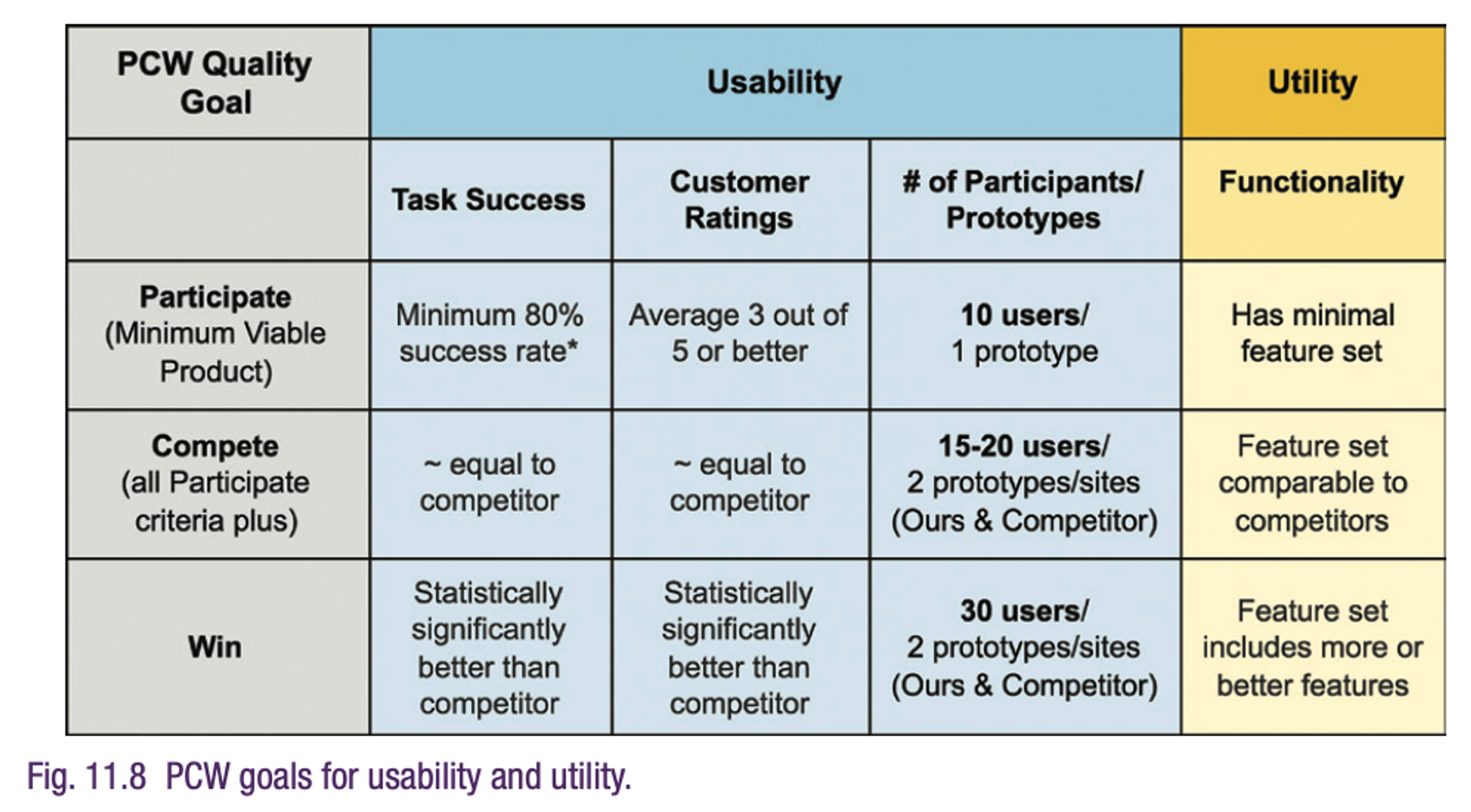
치명적인 사용성 문제가 없는지 확인 위해 성공률 80% 목표
•
사용성, 신뢰도, 학습 가능성에 대한 고객 평가 - 평균 이상 (3/5) 목표
•
10명의 참여자로 baseline 확인
Compete
•
목표 : 경쟁 업체와 비슷한 수준의 성공률 및 고객 평가
•
특정 기능들을 비교 테스트 - 강점, 약점, 개선 포인트를 파악
•
참여자
◦
한 명이 2가지 제품(자사 vs 경쟁)을 모두 평가 : 15~20명
◦
1가지 제품만 평가 : 최대 25명
◦
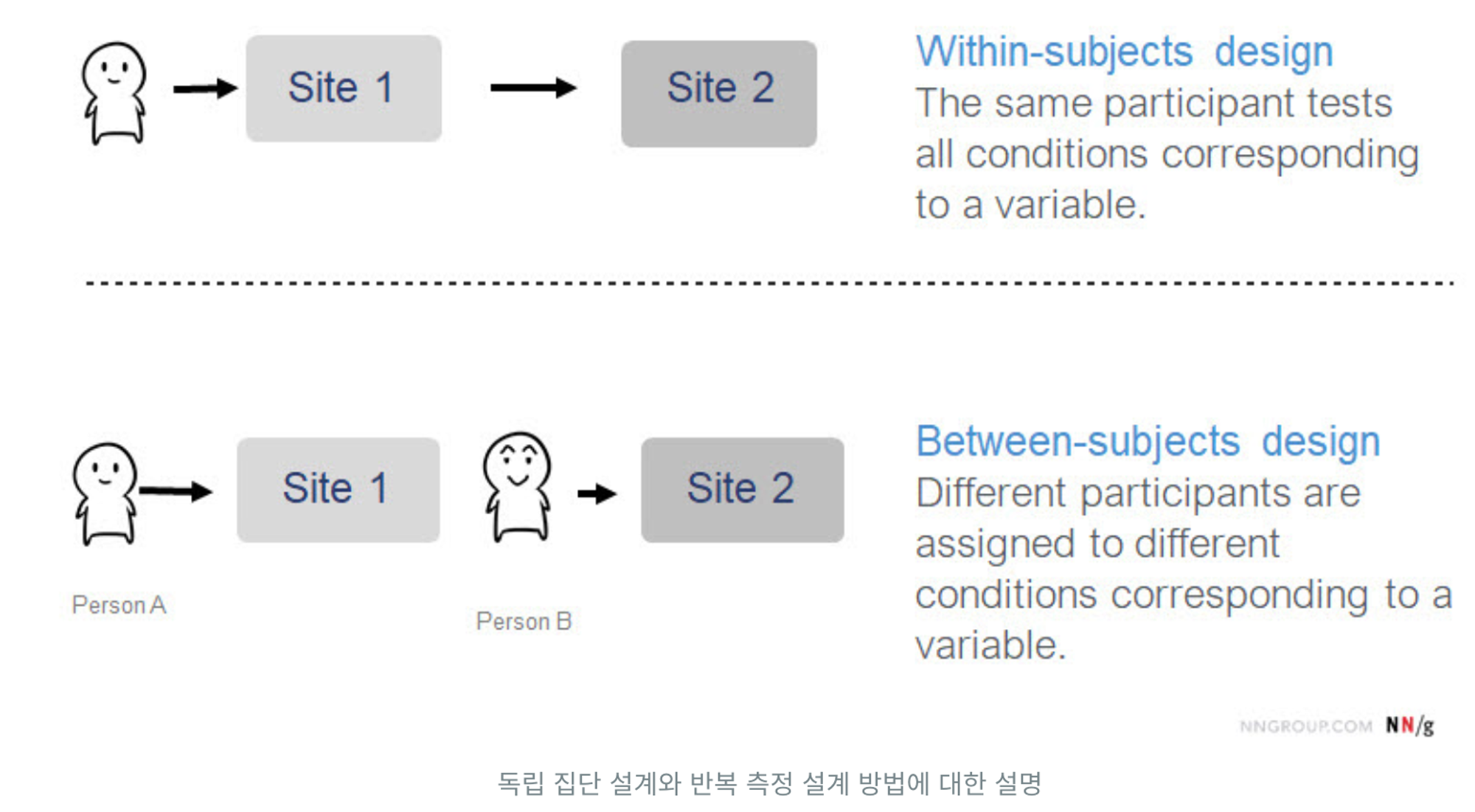
Within-subjects design (반복 측정 설계) vs. Between-subjects design (독립 집단 설계) (https://dwmm.site/article/article_summary-1/)
•
제품간 정당한 비교를 위해, 참가자 선별이 매우 중요 → 두 제품에 똑같이 익숙하지 않거나, 비슷한 수준의 경험이 있어야 함
Win
•
목표 : 경쟁 업체보다 의미있고 통계적으로 유의한 차이를 목표 (약 30%)
•
참여자
◦
한 명이 2가지 제품(자사 vs 경쟁)을 모두 평가 : 30명
◦
1가지 제품만 평가 : 64명
◦
실제로는 제품 이해도에 대한 제약 사항으로 인해 “1가지 제품만 평가” 방식만 사용
Feature Analysis
어떤 제품 기능들에 대해 위 지표들을 평가할까?
1) Generating the Feature List
•
프로덕트팀, UX팀이 함께 직간접적인 경쟁 제품의 기능들을 조사
◦
경쟁 제품 웹사이트, 리뷰, 블로그, 마케팅 자료 등 활용
이 많은 Feature 들이 다 필요할까?
2) Calculating a Feature importance score
•
현, 잠재 고객들에게 가장 중요할 기능들을 선별
◦
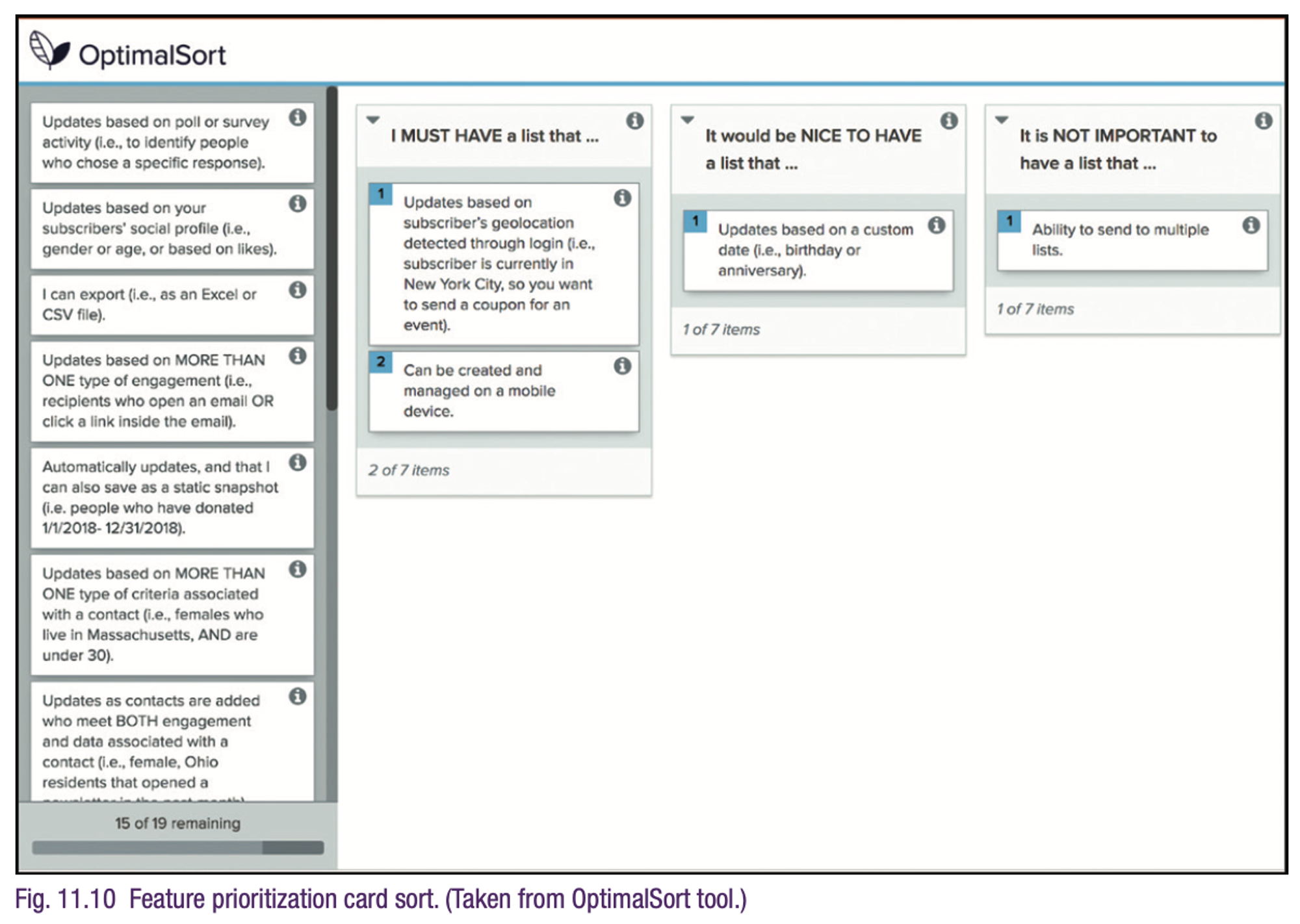
Optimal Sort : “Must Have”, “Nice to Have”, “Not Important” 로 분류
◦
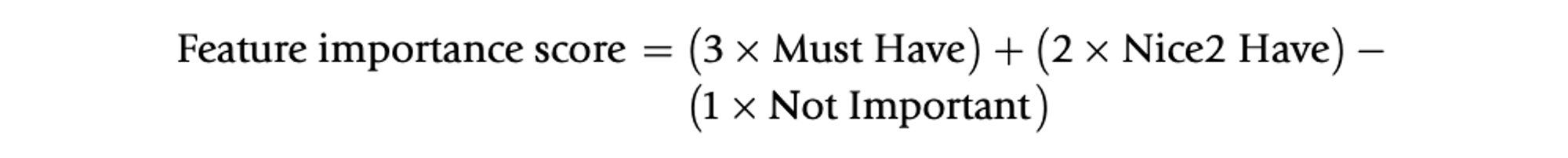
가중치로 Feature importance score 계산
→ Important score 가 높은 기능들을 최종적으로 테스트에 사용
3) Choosing a Competitive Product
•
프로덕트팀, UX 리서치 팀이 최종 경쟁 제품을 선정
◦
How 는 책에 나오지 않았는데, 2번 결과를 참고해서 선정할 것으로 추측
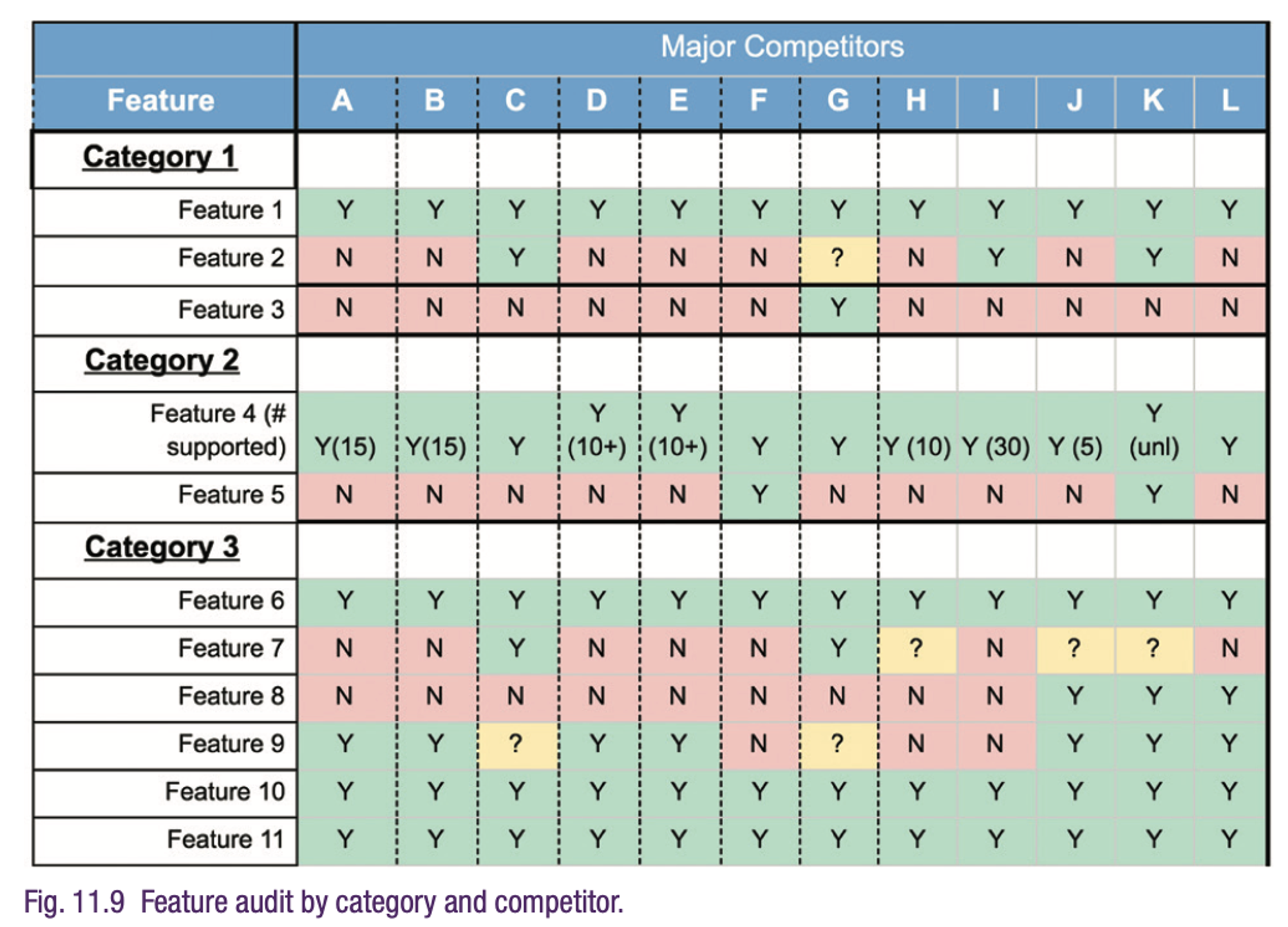
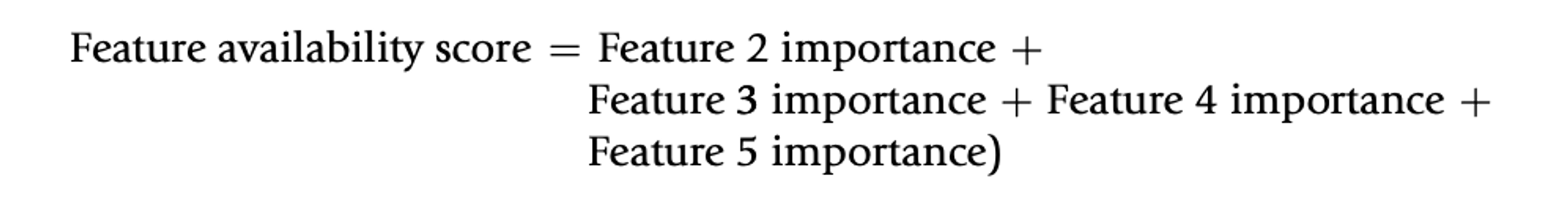
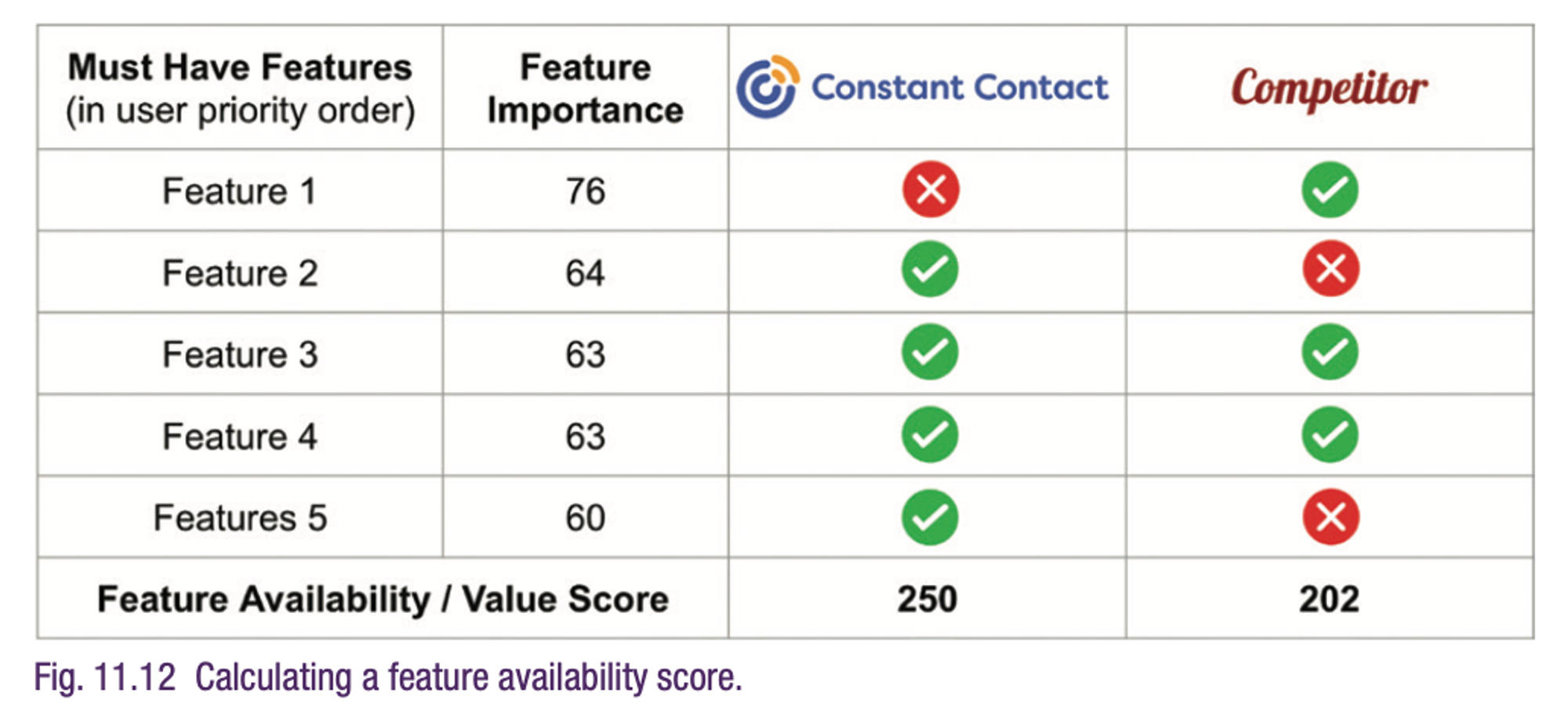
4) Calculating a Feature Availability/Value Score
•
Important score 가 높은 기능들에 대해 모두 더해줌 (⇒ 제품 점수)
•
경쟁 제품과 어떤 기능들이 겹치는지, 얼마나 비슷한지 보여줌
PCW Usability Testing
선별한 경쟁 제품 및 기능들을 바탕으로 성공률, 고객 평가에 대한 테스트를 진행 (+정성적인 피드백 수집)
•
당연히, 모든 기능들을 테스트할 수 없고 있는 것 중에서!
•
고가치 기능이지만, 우리 제품에는 없는 경우 경쟁 제품으로부터 배움을 얻기도!
Overall Program Success
1.
PCW 프레임워크는 시니어 리더들에게 각 프로덕트 개발 이니셔티브가 목표하는 정도를 이야기할 때 성공적이었음
2.
기능 우선순위를 매김으로써 프로덕트 개발 과정을 개선, 팀 동기부여도 됨 
11.3 Enterprise UX Case Study : Uncovering the “UX Revenue Chain”
(By JD Buckley, JD Usability)
Human-centered 디자인 프로세스 <> 기업 수익의 정량적 관계를 연구하는 UX 디자인&리서치팀의 사례를 소개합니다.
목표
•
지속적으로 사용자 태도 및 행동을 측정하기에 적절한 메트릭 설정
•
End user 의 핵심 행동 식별
•
정량적이고 통계적으로 유의한 측정값들을 통해 baseline 설정
•
UX팀의 가치, 임팩트 측정을 위한 메트릭 설정
연구 절차
•
Metric identification and selection
◦
가장 유용한 UX 메트릭 선별에 있어 가장 중요한 3가지 질문
1.
UX 팀이 제품에 줄 수 있는 영향을 가장 잘 측정할 수 있는 UX 메트릭은?
2.
제품에서 만들고자 하는 변화를 가장 잘 반영하는 UX 메트릭은?
3.
경영진 입장에서 적합한 UX 메트릭은?
•
Top task identification
•
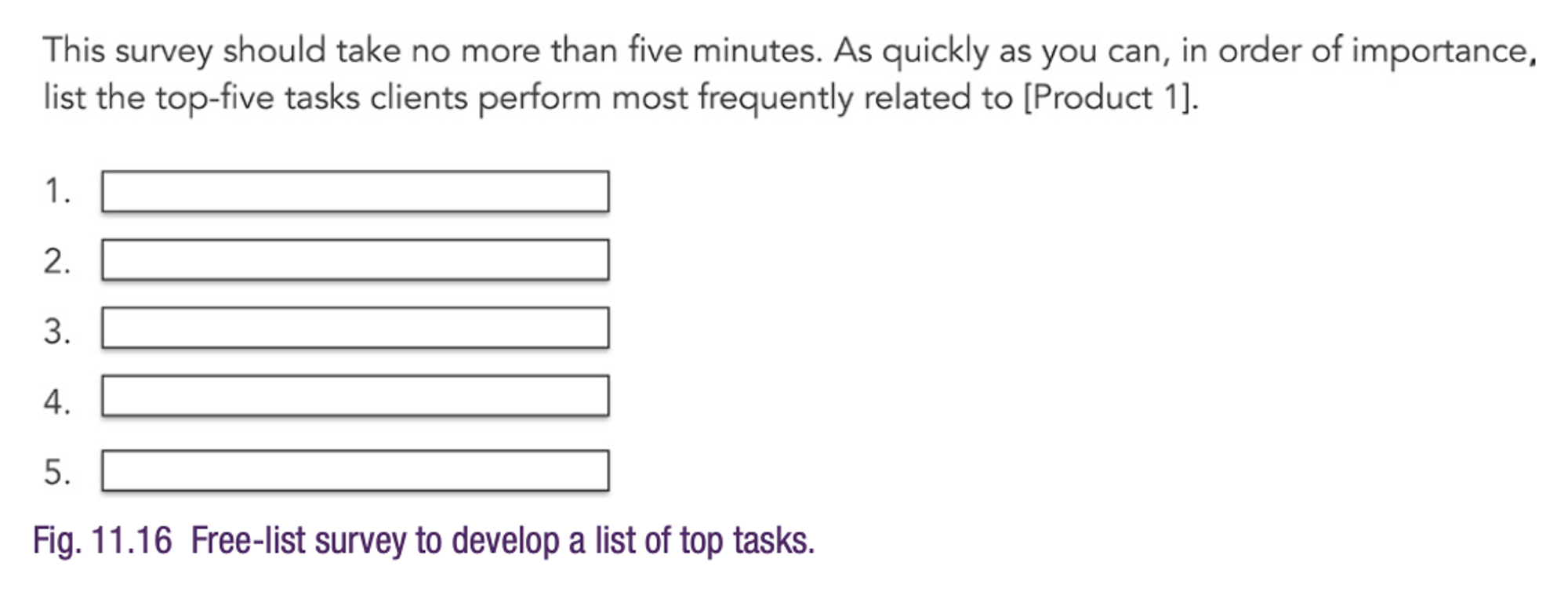
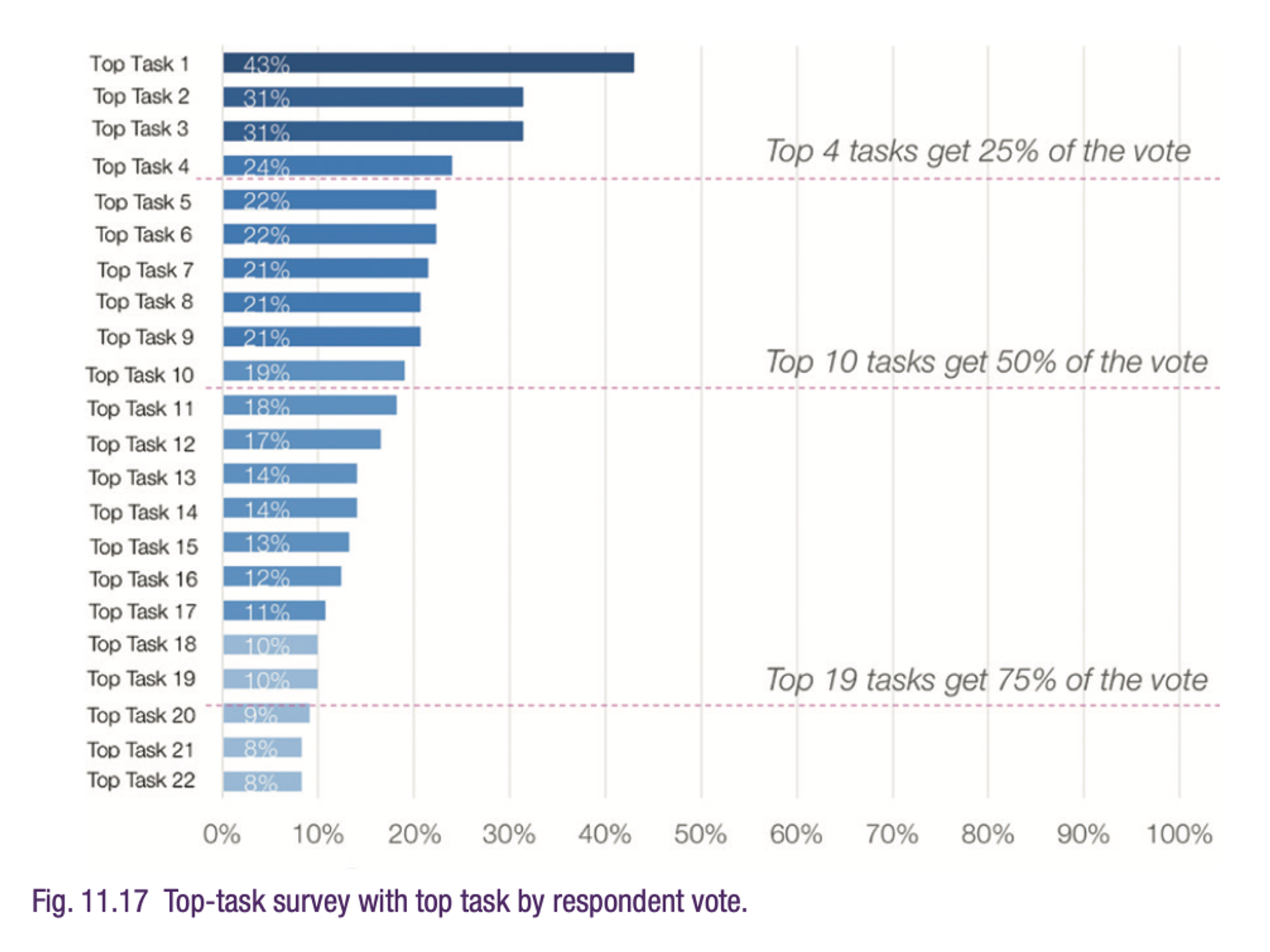
Top task force ranking survey
•
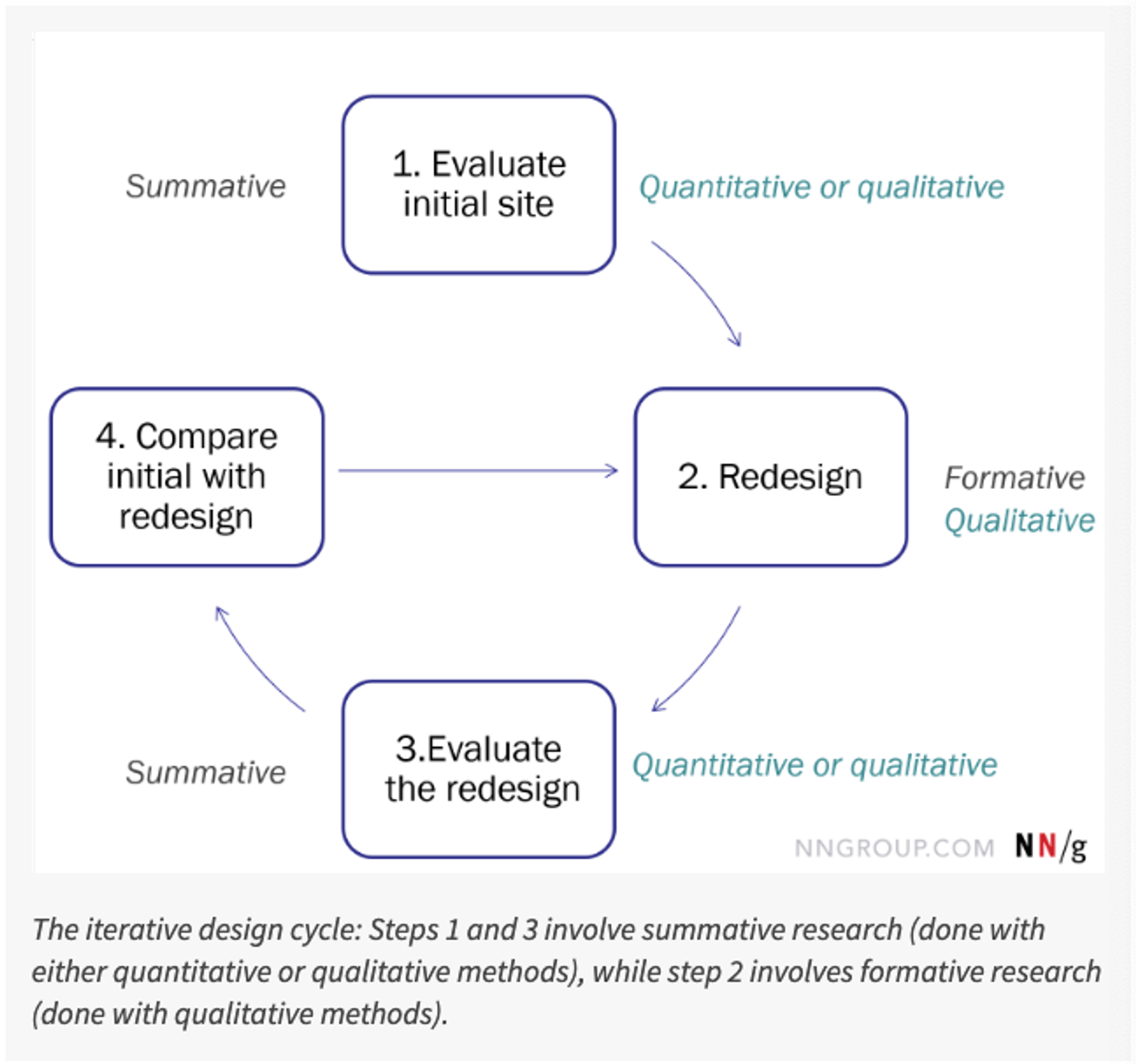
Qualitative and quantitative task-based benchmark study pre-redesign #1
•
Qualitative and quantitative task-based benchmark studies post-redesign (#2, #3, #4)
결과 요약
Discussions
PAP에서는 스터디 구성원들이 세션 진행 후 주제 발제를 통해 논의를 진행합니다.
10주차 - Part 2 에서 확인
Editor
김가연 데이터 분석가
다양한 콘텐츠를 즐기고, 자연스레 영업하고, 분석하기 좋아하는 사람.
제품 유저들의 행동을 더욱 잘 이해하고 싶어서 Quantitative UX 스터디를 시작했습니다.
이어지는 글 모아보기
전체 보기
Search

























.png&blockId=187f136b-17e0-41c1-a1c5-d0659000409c)